Why Images Aren’t Showing on Your Facebook Shared Links

At this point, we’re all used to the way Facebook works. You want to share something on the site so you go to make a post. You paste in your link, wait for the preview to generate, type your post and maybe even delete the link if you want a cleaner looking share. Then you go to post it.
When posted, then, you look at it and see a plain old text post with a plain old link, no preview image to be found. Wait, what?
Introduction to Open Graph
Facebook, Twitter, and a few other social networks all generate a preview of any URL you paste into a new post and submit. This preview generally includes the URL, the meta title of the post, and one of the images of the post. Sometimes Facebook lets you tab through and select one of several images featured in the post, but most of the time these days it’s just one particular head image.
The whole preview turns what would normally be a text post into a link post, where every element of the post is part of a link that directs a user to the site. Sometimes these days you’ll even get an infobox you can expand with more information about the site in question, as a preventative measure against fake news. It’ll look a little something like this:
All of this information, in the old days, was derived from Facebook scraping the page. You post a link and you have to wait for Facebook’s robot to go out and scrape the meta title, the URL of an image, and the description of the page. On poorly formatted sites that failed to properly use meta data, Facebook would give you a selection of images and would scrape the first paragraph in lieu of a description. Still, they would generate something.
All of this meta data today is handled by Open Graph tags. Open Graph is a meta data protocol that Facebook created back in 2010 specifically to avoid the need to scrape all of this data themselves. You can specify whatever information you want to appear in the Facebook preview of your URLs simply by adding and editing Open Graph meta attributes to your page. You can see a bunch of documentation and examples on this page.
Since Open Graph solved a problem and was adopted fairly widely, other social networks have picked up on it. Twitter, for example, uses a very similar protocol for their Twitter Cards. It’s similar, but not the same, a crucial difference explained in their documentation.
It’s all very similar to Google’s Structured Data attributes, though it’s more focused on meta data than actual data. If you’re a developer and you really want to dig deep into the technical specifications of the Open Graph protocol, you can read it straight from the source.
When Things Go Wrong
Sometimes, though, things go wrong. Any time you post a link on Facebook, the Facebook bots will go out and look for open graph tags and will generate a preview based on those tags. If there are no open graph tags present, the bots will do the traditional page scrape and find the relevant meta data to use instead.
So what happens when no image is generated, no preview is chosen? Well, there are a few possible problems.
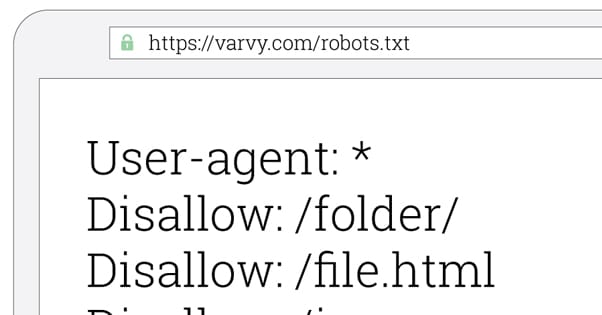
Problem 1: The page in question blocks all robots. This is likely to cause a lot more problems than just the lack of a preview on Facebook, to be fair. When your page blocks all robots, Facebook’s robot won’t be able to come in and scrape the relevant data, and thus won’t be able to generate a preview. Google also won’t be able to scrape it for their index, so the page might as well just not exist.
There are occasionally legitimate reasons to block bots. Bot blocking can help eliminate nefarious bots that steal content, bots designed to use up server resources in a DDoS, and other such malicious players. It’s easy to accidentally go overboard and block even the good bots, though.
The fix for this is pretty simple. All you need to do is find your robots.txt and remove the bot blocking directives. If you’re blocking bots in another way, such as through a script or through your .htaccess file, you’ll need to change it there instead. It shouldn’t be hard to get a developer to look these over for you.
Problem 2: The page in question uses malformed open graph attributes. If you spell something wrong, somehow type go instead of og for the tag, or what have you, it’s possible that Facebook will fail to recognize the open graph tag for what it is. In this case, it’s just as likely that the tag scraping will fail and Facebook will fall back to other options.
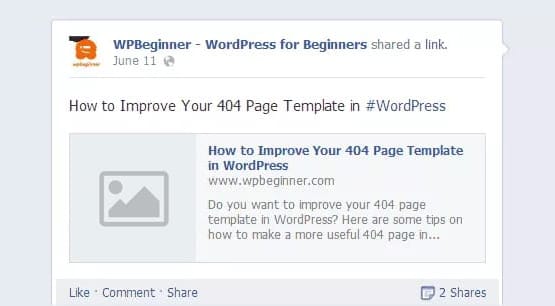
However, in the case of images, Facebook will often power on without it. After all, an image isn’t strictly necessary, as long as the rest of the data exists. For some pages without images, for example, you’ll end up with a blank template image or some barely-visible logo blown up to full size. A lack of images might simply mean that there’s no preview image specified and there are no images on the page for Facebook to use in their preview.
It’s pretty obvious when you’re linking to a page that has zero images on it. It’s also pretty hard to even find such a page these days. When was the last time you saw a website that didn’t have at least one image up in the corner acting as a logo? If there’s no image, there will be no preview image, regardless of whether or not there’s a valid OG tag.
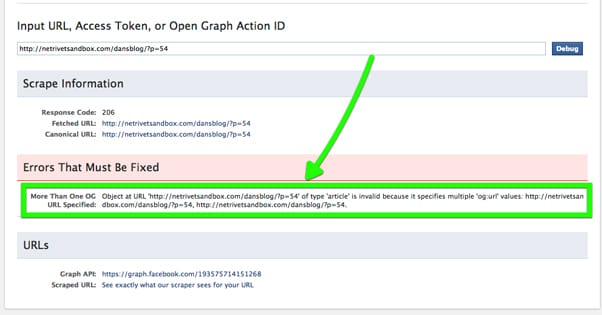
Problem 3: The page in question duplicates open graph attributes. This one is actually probably the most common reason for an otherwise fine page to be missing elements of the preview. When you have zero OG tags, Facebook will scrape the data it wants to see. When you have one OG tag, Facebook will take the data from that tag and use it. When you have two OG tags, however, Facebook gets confused and defaults to a broken preview instead.
How might you end up with more than one copy of your OG tags? Well, the most typical culprit is having two different WordPress plugins that both manage your meta data. Using a general SEO plugin like Yoast or All-In-One will help manage Facebook as part of your meta data in general. Using a second plugin specifically to manage your open graph or Facebook meta data will then duplicate those tags. Even if they say the same thing, having more than one instances of the tags will throw an error.
The solution is easy, so long as you recognize the problem. All you need to do is disable one of the options setting your open graph tags. This might involve disabling an entire plugin, if it’s a dedicated task plugin, or it might just mean turning off an option in a larger all-encompassing plugin. It really depends on what plugins you’re using and how you have them configured.
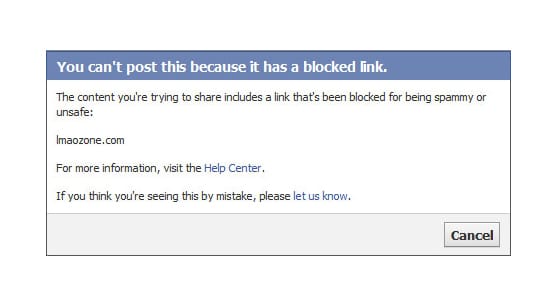
Problem 4: The page in question has been blacklisted by Facebook. Facebook has a fairly comprehensive set of community guidelines that determine what content can and can’t be shared on their platform.
For the most part, these guidelines are sensible. No violence, no hate speech, no sexual content, no gambling or pharmaceutical content without specific written preauthorization from Facebook, that kind of thing. Other sites, however, can slip through the cracks. I’ve seen otherwise benign sites trip some flag somewhere in the labyrinthine algorithms Facebook uses to scrape and analyze everything, getting themselves blocked for zero reason. Often, an appeal to Facebook can fix the problem. Sometimes it can’t.
If your site has somehow been banned by Facebook, you’ll need to find out why. You can appeal the block by posting about the link and the reason you think the block is invalid, in this contact form. Sometimes it’s as simple as a keyword gone awry and Facebook will fix it quickly. Sometimes they just decided they don’t like you, but are willing to give you another chance. Sometimes you’re just out of luck and there’s nothing you can do about it.
Fixing the Problems
I mentioned some ways of fixing the problems above, but there’s another consideration to make. Are you the owner of the website you’re sharing? After all, anyone can share any link, they don’t have to specifically own the pages they’re sharing. Curating content from other sources is, after all, a big part of Facebook marketing.
If you don’t own the site in question, there’s nothing you can really do. The best you can do, in fact, is to contact the owner of the site and let them know that their previews don’t work. Some webmasters simply don’t know what they’re doing and are just throwing up a blog and doing a few basic SEO things because of half-heard wisdom about web marketing. Others will be more than happy to learn about an error they can fix. It really depends on the site owner.
If you’re the owner of the site, on the other hand, you can do a little troubleshooting yourself. The first thing I recommend is to check out the official Facebook debugger. Facebook actually has three debug tools you can use if you’re having issues with your site, all of which are accessible from this page.
- Sharing Debugger. This is the most relevant debugger for this article. It scans the page and tells you a lot of information about it, including errors with graph attributes. I’ll talk more about it below.
- Batch Invalidator. This is a tool that essentially tells Facebook “hey, there’s something wrong with your crawled version of this page, you should delete that cached version.” You can add a single URL or a whole pile of them at once, if you had an issue that you fixed across several sites or pages.
- Access Token Debugger. Any time a user is authorized to use an app on Facebook, or an app is authorized to use a user account, there’s an access token involved. Without an access token, third party control can’t happen. This is mostly for app debugging and isn’t relevant to this post.
The sharing debugger is easy to use, just plug in your URL. You’ll either be presented with an error that the site is in violation of the community guidelines, in which case you need to use the contact form I linked up above. Otherwise, you get a readout of a bunch of data.
The data you get will show any graph attribute errors up top, and then all the usual information below. Such information includes the date and time the site was last scraped, the fetched and canonical URLs, the likes/shares/comments, redirect path, and server IP. It also generates a copy of what the link preview will look like. Below all of that, it will show all of the open graph properties Facebook cares about and what data is present.
Any error is a bad error to have, though a preview can be generated even with improper or missing OG attributes. If you don’t specify any OG data, Facebook will tell you there is missing OG properties. It will also tell you if any are inferred. Inferred data is data Facebook scrapes and assumes is relevant to a specific tag, like the URL.
If you see an error that says “Missing Property: og:image” or “Inferred Property: og:image”, you can be assured that you’re having an issue with your preview image. In general, you’re going to want to figure out why your image isn’t working and do something about it.
The general easiest way to handle a missing OG image is to get a plugin that sets Facebook meta data for you. Since you want a relevant image rather than just your logo for each post, each individual page should have its own og:image specified. It’s easiest to do this automatically with a plugin, having it use either whatever you flag as a header image for a post in WordPress, or whatever the first image is on the page.
It’s worth noting that you can specify an image URL that is not an image on the page. You can have a specific Facebook header image stored on your site that is used for all of your Facebook previews and simply set that URL. The image doesn’t need to be part of a blog post to still be relevant to your brand.